In this post, I will be showing you to change font in any Ionic 2/3 application. To start with, I will be setting up a new ionic project such that you can refer back to on Github.
$ ionic start ionic-use-google-fonts blankcd in to the new project created by the above Ionic CLI command and run ionic serve to see the blank template with just a homepage available. As of now, the Ionic application looks like this:

The font here used in the application at global level is default. We will be changing it to Revalia. It’s just a random suggestion, you can pick whatever you want but I’d suggest, if you are doing for the first time or new to Ionic development, pick a font in which you can see the changes reflected in the app.

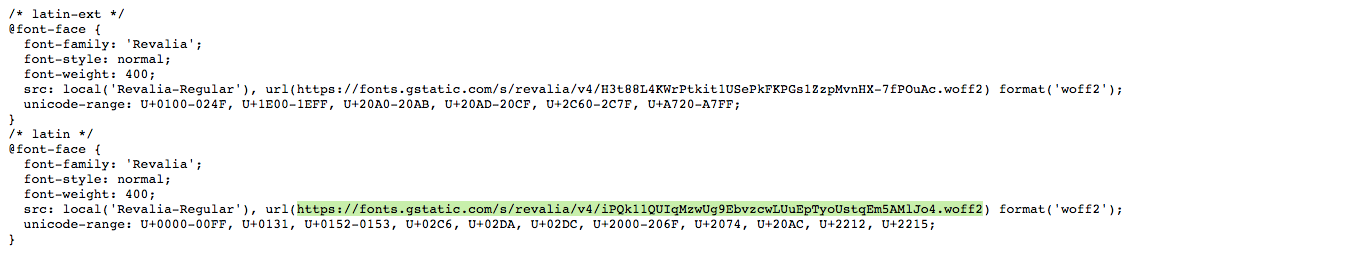
After selecting the font, open the highlighted link in the screenshot above, in a new tab.

Again, open the link provided in the latin section, just like in the above image and download or save the file directly in you ionic project.
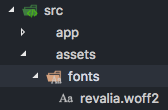
The location to save the file will be YOUR-IonicApp > src/assets/fonts. Create a new directory fonts in the assets folder if not available. Place the file there, and rename it as per your convenience.

Now since we want this font to be used at the global level of application, open app.scss in src/app and first include the local file of the font we want to use and then use that font at global level by using an asterisk * as css-selector:
@font-face {
font-family: 'Revalia';
src: url('../assets/fonts/revalia.woff2') format('woff2');
}
* {
font-family: Revalia;
}Run the ionic application with:
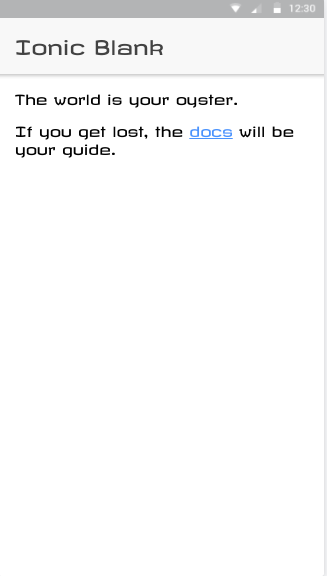
$ ionic serveOutput:

To get the full code, you can visit this Github Repository.