A brief history of this guide
I documented my entire setup when I first switched to a MacBook Pro with Apple Silicon in 2020. Since then, I have upgraded to two different Macbooks and made some changes and adjustments to my personal setup by adopting new tools and leaving the old ones behind.
After recently revisiting my old setup guide while reconfiguring a previous laptop, I noticed significant changes and decided an update was in order. This post reflects my current setup strategy.
Initial setup
In this section, set up or configure the system and install essential tools required for development or configuring other tools.
Updating macOS
After logging in, ensure the macOS is on the latest release version. If not, navigate to System Settings and update the macOS software.
Disable annoying
Once the macOS version is up to date, I turn off some annoying settings. They might not annoy you, so feel free to skip this section.
- Go to System Settings > Battery > Options > Disable Slightly dim the display on battery.
- Go to Lock Screen and
- Set Start the screen saver when in active for 1 hour.
- Set the turn display off on the battery when it is inactive for 3 hours.
- Set the display off on power adapter when inactive for 3 hours.
Tip: Verify that the user account on the MacBook has Admin privileges. To verify, go to Settings > Users & Groups and see if the user account has Admin role. All Mac users with an Admin role can use
sudoto run command-line utilities with administrative (root) privileges.
Secure data with FileVault
FileVault offers full-disk encryption to safeguard your data from unauthorized physical access. Activating it adds an essential layer of security. To enable it:
- Go to System Settings > Privacy & Security > Security > FileVault > Enable Turn On.
Install Xcode and Command Line Tools
The following tools must be installed before proceeding with the rest of the guide:
- Xcode: Open App Store, install Xcode. It’s a large download and will take a while.
- Terminal: iTerm2 — primary terminal app
After the Xcode installation finishes, install Command Line Tools. Open the terminal app (iTerm) and run:
xcode-select --install && sudo xcodebuild -licenseLet’s verify that Command Line Tools have been installed properly and install iOS simulators (only required if you are into mobile app development):
- Verify Command Line Tools installation: Open Xcode from the menu bar, go to Xcode > Preferences > Location, and make sure that Command Line Tools point towards the current Xcode app.
- When opening Xcode for the first time, you’ll be prompted to select platforms for development. Select iOS 18 and click Download and install to download iOS simulators. This behavior changed with macOS Sonoma.
The initial setup is complete! You’ve now reached a point where you can proceed further.
Other macOS system settings tweaks
Let’s update some System Settings to navigate through the macOS with ease and familiar (habitual) settings.
Note: These are some custom settings that I use on my MacBook. Feel free to skip this section or take time to apply yours.
Click Apple Icon from the menu bar and open System Settings to change or apply the settings below:
- Siri: Disable it (if not already)
- Spotlight:
- Under Search results, disable search except for Applications, Calculator, Conversion, Definition, Developer, Events & Reminders, and System Settings
- Desktop & Dock:
- Enable: Automatically hide and show the Dock
- Disable: Show suggested and recent apps in Dock
- Size: 30%
- Magnification: 45%-50%
- Click wallpaper to reveal Desktop: Only in Stage Manager
- Widgets > Show Widgets: Disable
- Mission Control: Disable Automatically rearrange Spaces
- Hot Corners: Disable all
- Trackpad:
- Point & Click
- Enable secondary click with the bottom right corner
- Enable Tap to click with one finger
- Tracking speed: 90%
- Click: Medium
- Force click and haptic feedback: Disable
- Look up & data detectors: Disable
- Scroll & Zoom
- Natural scrolling: Disable
- More Gestures
- Swipe between pages: Off
- Point & Click
- Keyboard
- Key repeat rate: Fast
- Delay until repeat: Short
- Finder settings:
- General > Enable Hard disks, disable CDs, DVDs, and iPods
- Set New Finder windows show to Downloads
- Tags: Switch off all
- Advanced > Show filename extensions
- Enable showing hidden files (hold Cmd + Shift dot(
.) in a Finder window) - Enable: View > Show Path Bar, Show Status Bar
- Enable: View > Show Tab Bar
- General > Enable Hard disks, disable CDs, DVDs, and iPods
- Change Launchpad icon grid layout:
# Specify the number of columns to be used.
defaults write com.apple.dock springboard-columns -int 12
# Specify the number of rows to be used.
defaults write com.apple.dock springboard-rows -int 10
# Restart the Dock to apply the changes.
killall DockModify other default re-writes
Preferences are stored in ~/Library/Preferences/. The following are some of the default settings that I change:
# Disable .DS_Store files
defaults write com.apple.desktopservices DSDontWriteNetworkStores true
# Disable autocorrect
defaults write NSGlobalDomain NSAutomaticSpellingCorrectionEnabled -bool false
# Set key-repeat values
# Source: https://mac-key-repeat.zaymon.dev/
defaults write -g InitialKeyRepeat -int 12
defaults write -g KeyRepeat -int 2
# Show Library folder
chflags nohidden ~/Library
# Show hidden files
defaults write com.apple.finder AppleShowAllFiles YESInstall Homebrew: macOS package manager
An important step in installing development-related tools is using Homebrew, a package manager I’ve trusted for nearly eight years.
To install Homebrew, open iTerm and run the command:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"After installing, add the Homebrew to the PATH:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/amanhimself/.zshrc
eval "$(/opt/homebrew/bin/brew shellenv)"Note: If you don’t have a
.zshrc, create one at/Users/user-name/.
Then, add the following to .zshrc:
export PATH=/opt/homebrew/bin:$PATHInstall apps from Homebrew bundle
I keep a list of must install apps in a Homebrew bundle inside my dotfiles repo. Download the file from the repo and run the following command to install the apps:
brew bundle --file=brewfile.shTip: Git is already installed as part of Xcode Command Line Tools. However, I prefer to install the latest version from
brewand avoid using the outdated version installed by Apple. After installinggit, rungit --versionin a new terminal window. If you run this command in the same terminal window, it will show the Apple Git version.
Git global configurations
After installing Git, apply the following global configurations:
- Set up the default branch for any new project to
main(This was introduced in Git version2.28):
git config --global init.defaultBranch main- Enable colors in command output:
git config --global color.uni auto- Set up real name and email:
git config --global user.name "Real name"
git config --global user.email email@domain.comTo check or verify the global git config, run:
git config -l --globalInstall Oh My Zsh
To manage ZSH configuration and plugins, install Oh My Zsh:
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"After the installation, ensure the .zshrc file exports the path below at the top. To view, run nano .zshrc in the terminal.
# Path to your oh-my-zsh installation
export ZSH="$HOME/.oh-my-zsh"The $HOME is /Users/your-macOS-username. To verify this, you can run:
echo $HOMEInstall zsh-syntax-highlighting. It provides syntax highlighting for the ZSH shell. Run the following commands:
# Depending on the /plugins folder in your local setup
cd $HOME/.oh-my-zsh/plugins
# Then clone the git repository
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git
echo "source ${(q-)PWD}/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrcAfter installing the syntax highlight plugin on Iterm2, restart it or open a new instance for it to start recognizing the commands.
Configure .zshrc
Copy and paste the .zshrc from dotfiles to Users/user-name/.zshrc. The file is organized in such a way that it should work without any additional configuration.
Configure Starship prompt
I have been using Spaceship as my command line prompt for a long time, but it has been having some problems lately. I learned about Starship a few months ago and decided to try it out. It meets all my requirements, so I continued using it.
Since Starship is already installed in the brew bundle step, ensure the following is added to the end of ~/.zshrc:
eval "$(starship init zsh)"To use the pre-defined configuration, copy starship.toml from the dotfiles repo to Users/user-name/config. The file is organized in such a way that it should work without any additional configuration.
Configure iTerm
- Open iTerm > Preferences > Profiles and Import
iterm-default.jsonfromdotfilesrepo. - Profiles > Colors > Import
Dracula.itermcolorsfromdotfilesrepo for Color Presets and apply it. - Profiles > Terminal > Show mark indicators > Disable.
- Text > Font, select JetBrainsMono Nerd Font.
- Text > Non-ASCII Font, select Hack Nerd Font Mono.
- Appearance > General > Theme > set to Minimal.
- General > Selection > Clicking on command selects it to restrict Find and Filter > Disable.
Setup a primary web browser
By now, you will need a primary web browser to set up and do some things further.
- Arc for personal and primary browser
- Log in to the primary email
- Chrome for work
- Log in to work email
Shared extensions to install for both browsers
- Grammarly login and extension install
- Install Detailed SEO extension
- Install JSON Viewer
- 1Password
Shared configuration or steps required in both browsers
- Create a Google meet, and share and record the screen. This will get all required permissions to be working, and you don’t have to restart the browser in an actual meeting.
- Log in to GitHub, Gmail, and Calendar.
GitHub setup and configuration
To configure an account on GitHub.com and use an SSH key, follow the steps from GitHub documentation:
Note: After configuring SSH key with GitHub, download GitHub desktop app and clone
dotfilesrepository because you will need the configuration files from it in the next few steps.
Install Node.js and npm
To install Node.js and npm, use Node Version Manager (NVM). Read the entire blog post on how to install Node.js using NVM.
After installing Node.js and npm
Node.js comes with the default package manager npm. Set defaults for it:
npm config set init-author-name "your name"
npm config set init-author-url "example.com"
npm config set init-license MITInstall the following global npm packages:
- eas-cli: For work and personal use.
npm i -g eas-cliAlso, I use the following command to update global packages:
npx npm-check -guInstall Java
To install Java17, run:
brew install --cask zulu@17Add the JAVA_HOME environment variable in ~/.zshrc:
export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/HomeNote: Already configured in
.zshrcif copied dotfiles were setup correctly.
VS Code
VS Code has supported ARM chips since March 13, 2021. Download the installer for VS Code. I am using the following VS Code configuration:
{
"editor.tabSize": 2,
"workbench.colorTheme": "Licht Theme",
"workbench.editor.tabSizing": "shrink",
"editor.cursorBlinking": "phase",
"editor.fontLigatures": false,
"editor.wordWrap": "on",
"editor.cursorSmoothCaretAnimation": "on",
"editor.tabCompletion": "on",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"git.openRepositoryInParentFolders": "always",
"editor.semanticHighlighting.enabled": true,
"editor.guides.bracketPairs": true,
"editor.bracketPairColorization.enabled": true,
"files.trimTrailingWhitespace": true,
"readTime.enabled": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"cSpell.language": "en,en-US",
"cSpell.enabledFileTypes": {
"markdown": true,
"mdx": true
},
"editor.inlineSuggest.enabled": true,
"editor.minimap.enabled": true,
"editor.fontSize": 13,
"terminal.integrated.fontFamily": "JetBrainsMono Nerd Font",
"workbench.iconTheme": "catppuccin-latte",
"editor.fontFamily": "JetBrains Mono",
"editor.fontWeight": "normal",
// Markdown
"[markdown]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
// JSON
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// JavaScript
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// JavaScript + React
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// TypeScript
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// TypeScript + React
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// JSON with Comments
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
// HTML
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// ----------------------------------
// ESLINT
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
// CODE::STATS EXTENSION
"codestats.apikey": "your-api-key",
"files.associations": {
".env*": "dotenv"
},
"vale.doNotShowWarningForFileToBeSavedBeforeLinting": true,
"mdx.validate.validateFileLinks": "ignore",
"workbench.editor.enablePreview": false,
"explorer.confirmDelete": false,
"editor.renderLineHighlight": "line",
"githubPullRequests.pullBranch": "never",
"editor.linkedEditing": true,
"workbench.startupEditor": "none",
"update.mode": "manual",
"telemetry.telemetryLevel": "crash",
"github.copilot.enable": {
"*": true,
"plaintext": false,
"markdown": true,
"scminput": false
},
"redhat.telemetry.enabled": false,
"errorLens.enabledDiagnosticLevels": ["error", "warning"]
}Setup VS Code as the default editor
To set up VS Code as the default editor, use code . to open a directory directly from the command line to the editor, you need to install code command in the PATH.
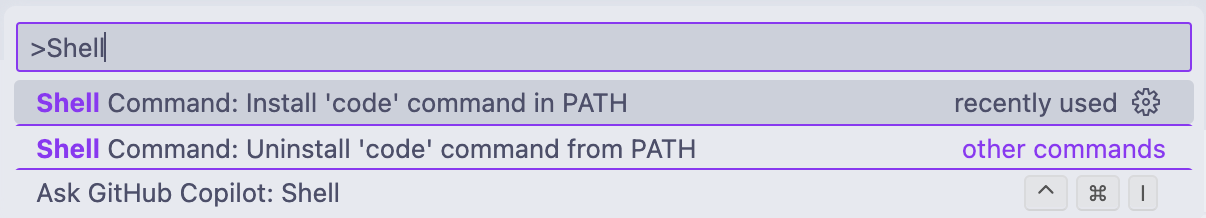
- Open VS Code, and open the command palette.
- Type Shell and select Shell Command: Install ‘code’ command in PATH.

VS Code themes
I usually switch between the following themes:
- Quiet Light (built-in)
- Licht theme
VS Code extensions
I have a list of must-have extensions in my dotfiles repo:
code --install-extension astro-build.astro-vscode
code --install-extension atishay-jain.all-autocomplete
code --install-extension bradlc.vscode-tailwindcss
code --install-extension catppuccin.catppuccin-vsc-icons
code --install-extension chrischinchilla.vale-vscode
code --install-extension christian-kohler.npm-intellisense
code --install-extension cnakazawa.licht-theme
code --install-extension dbaeumer.vscode-eslint
code --install-extension eamodio.gitlens
code --install-extension esbenp.prettier-vscode
code --install-extension expo.vscode-expo-tools
code --install-extension formulahendry.auto-close-tag
code --install-extension formulahendry.auto-complete-tag
code --install-extension formulahendry.auto-rename-tag
code --install-extension github.copilot
code --install-extension github.copilot-chat
code --install-extension github.vscode-pull-request-github
code --install-extension johnpapa.read-time
code --install-extension mathiasfrohlich.kotlin
code --install-extension naumovs.color-highlight
code --install-extension oderwat.indent-rainbow
code --install-extension orta.vscode-ios-common-files
code --install-extension redhat.vscode-yaml
code --install-extension riussi.code-stats-vscode
code --install-extension streetsidesoftware.code-spell-checker
code --install-extension streetsidesoftware.code-spell-checker-cspell-bundled-dictionaries
code --install-extension tamasfe.even-better-toml
code --install-extension unifiedjs.vscode-mdx
code --install-extension usernamehw.errorlens
code --install-extension vincaslt.highlight-matching-tag
code --install-extension wakatime.vscode-wakatimeThis list of extensions can be generated by running code --list-extensions in the terminal.
Conclusion
That’s the setup I now use for my JavaScript, Node.js, React, React Native, Expo, and documentation work.